

AMP化しても大丈夫ですか?
こんな疑問を解決します。
本記事の内容
・AMP化とは何か?
・AFFINGER6でAMP化はアリなのか?
・ブログの表示速度は主に画像で左右される
ブログの表示速度を高めるAMP化。
非常に便利なものですが、AFFINGER6で行っても良いのでしょうか?
この記事では、AFFINGER6のAMP化の手順とその是非について紹介していきます。
また、記事の後半ではブログの表示速度を高めるコツも紹介していますので、よろしければ最後までご覧ください。
※この記事は約2分で読めるようになっています。
【デザイン崩壊】AFFINGER6でブログをAMP対応にさせるのはアリ?ナシ?

結論から言うと、AFFINGER6でAMP化するのは絶対ナシです。
そもそもAMPって何?
まず前提として、AMPについてお話しします。
AMP(Accelerated Mobile Pages)とは、モバイルページを高速表示させる手段のことです。
AMP化は、2015年10月にGoogleとTwitterが共同で行った「AMP Project」によって急速に広まっていきました。
このプロジェクトの目的は「モバイルユーザーの体験向上」。
普通のページとは別にもう一つAMP対応ページという表示速度が早いページを用意して、モバイル検索での快適さを求めていきました。
(PCでもAMP対応ページは閲覧できていました)
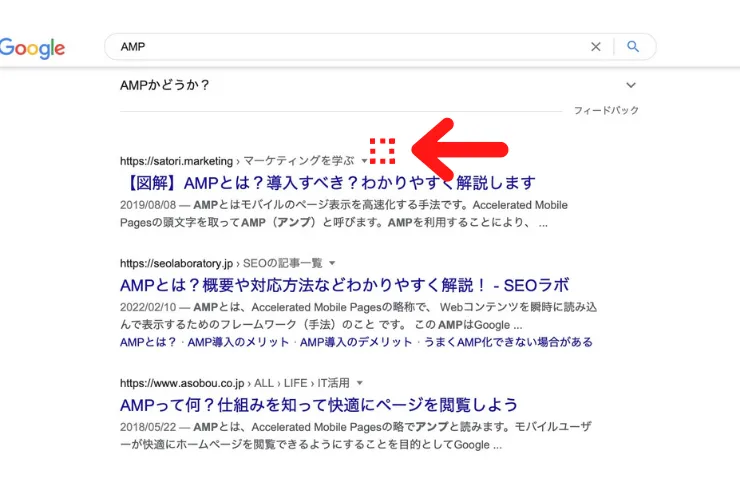
PCまたはスマホで検索をした時に、次のようなマークが表示されるのを見たことはありますでしょうか?

これがAMP対応ページに表示されていた「AMPマーク」です。
雷のような模様が特徴的でした。

試しに「AMP」と検索してみました。
AMP対応ページであれば、記事タイトルの右側にマークが表示されます。(今回はありません)
わりと小さいのであまり記憶にある方は少ないと思います。
私も全く知りませんでした。
AFFINGER6でAMP化は厳禁
AFFINGER6でのAMP化は絶対にやめましょう。
高確率でブログのデザインが崩壊します。
以前、私はブログの表示速度を上げるためにAFFINGE6でAMP化を行いました。
するとブログのスタイルが崩壊してしまったのです。
正常時↓
AMP化はやめておきましょう。デザインが崩壊します。
崩壊した時↓
AMP化 デザインが崩壊します。
は
や
め
て
お
き
ま
し
ょ
う
。
AMP化をした途端、上記のように見事に崩壊。
当時公開していたすべての記事でデザインの崩壊現象が起き、数日間その修正作業に追われました...
AFFINGER6を使用している方は、AMP化を絶対にしないようにしましょう。
そもそもAMP自体が時代遅れ
ページ表示速度の向上によるSEO効果も期待され、Googleからも推奨されていたAMP化。
実は2021年6月にAMP対応の終了が発表され、同年8月には完全にAMP化ページが有線されなくなっています。
AMPの代わりに、現在は「ページエクスペリエンス」が重要視されています。
✔︎ ページエクスペリエンスの内容
・サイトとモバイルとの相性の良さ
・セーフブラウジング(安全性)
・インタースティシャル(画面切り替え時に出てくる全画面広告)の有無
上記3つの要素を改善していくことでページエクスペリエンスの向上につながり、SEO効果があると言われています。
ちなみに、自分のブログの表示速度を調べるには「Google PageSpeed insights」に移動し、自分のブログURLを貼り付けて計測をしましょう。
AMPはもはや全く意味しなくなっているのです。
もしAMP化を実行してしまったら?
もしAFFINGER6を使用している方でAMP化をしてしまった場合は、すぐに設定をオフにしましょう。
※AMP化した時の解除の流れ
- AMP設定を解除する
- ブログのキャッシュを削除する
デザイン崩壊の危険性が高いので、今すぐ設定を見直しましょう。
(私みたいにならないでほしいです!!)
ブログの表示速度を左右するのは画像

ブログの表示速度を高めるためにAMP化は行われます。
ですが、AMPの対策よりも「画像の重さや形式」を最適化するほうが表示速度は格段に上がります。
例えば画像のフォーマット(形式)ですが、画像のフォーマットは断然WebP(ウェッピー)がおすすめです。
WebPは、Googleが開発した次世代の画像フォーマットと呼ばれ、JPEGやPINGよりも軽くキレイに表示されます。
WebPを採用することでブログの表示速度をかなり高めることができますよ。
まとめ:AFFINGER6でAMP化は危険です
今回は、AFFINGER6でのAMP化について書きました。
今の時代はAMP化をしなくても、十分にページの表示速度を上げることはできます。
また、AFFINGER6でAMP化するとデザインが崩れる可能性がものすごく高まります。
壊れたデザインの修正も超めんどくさいので、AMP化は絶対にしないようにしてくださいねd( ̄  ̄)
今回は以上になります。