こんな悩みを解決します!
本記事の内容
・AFFINGER6のブログカードを一瞬でつくる方法
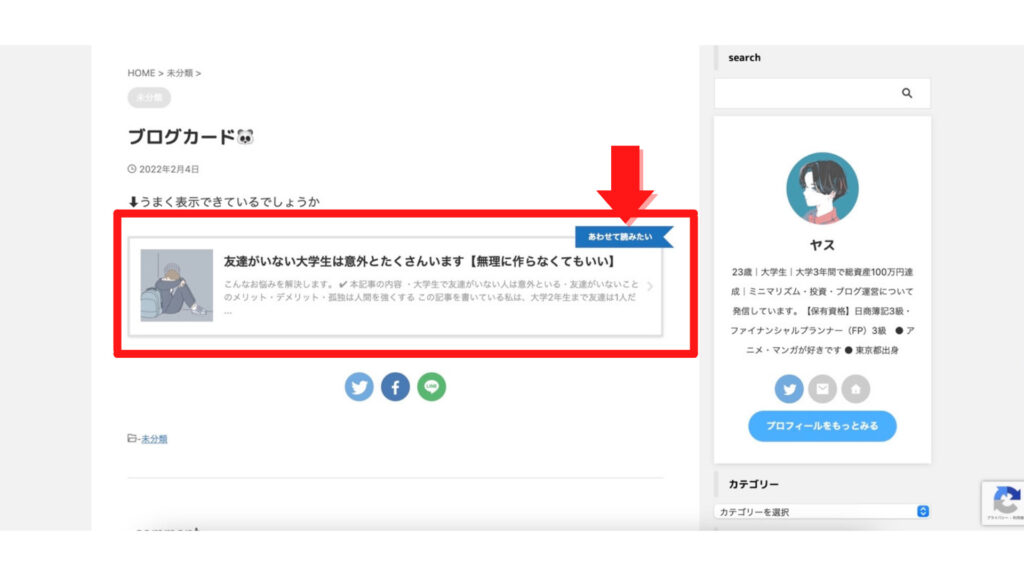
AFFINGER6のブログカードはこれのことです⬇︎
ブログカードを作ることで、URLだけ貼り付けるときより見た目がキレイになります。またブログ離脱率低下の効果も。
作り方はコピペで終わります。この記事を見てブログカードを使いこなしちゃってください!
AFFINGER6でブログカード(内部リンク用)を一瞬で作る方法
step
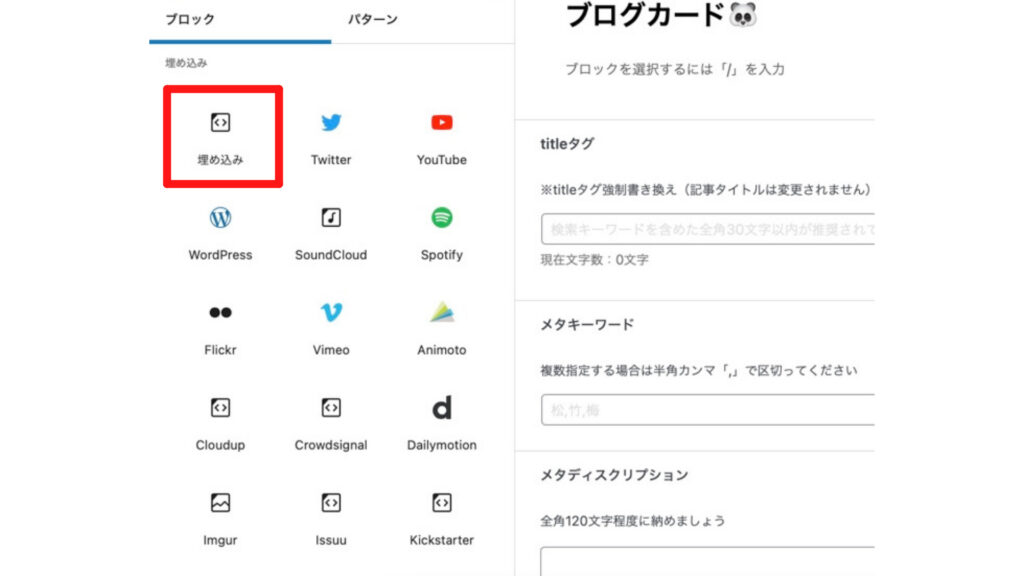
1「埋め込み」を選択する

ブロックエディタから「埋め込み」を選択しましょう。
step
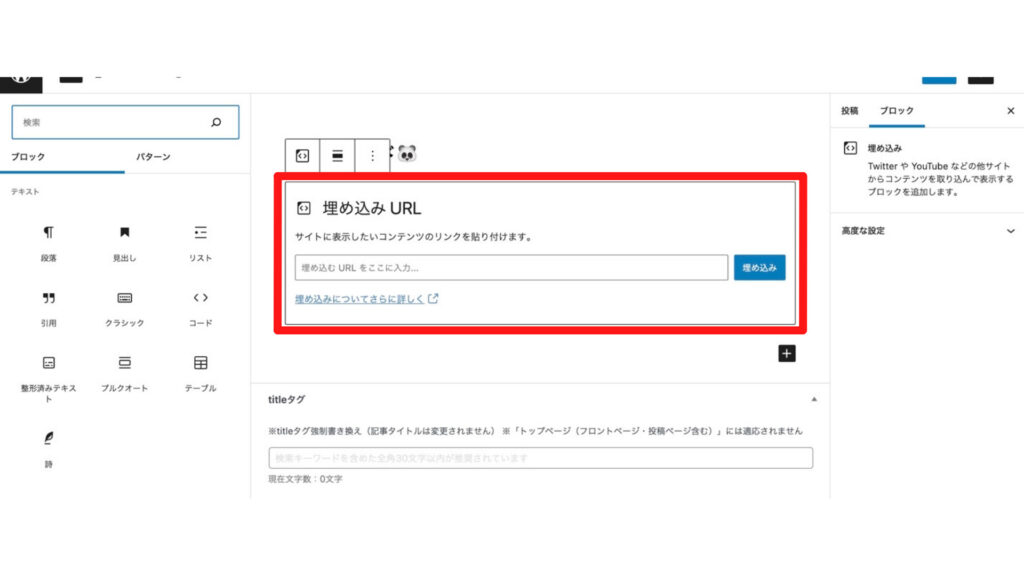
2URLをコピペする

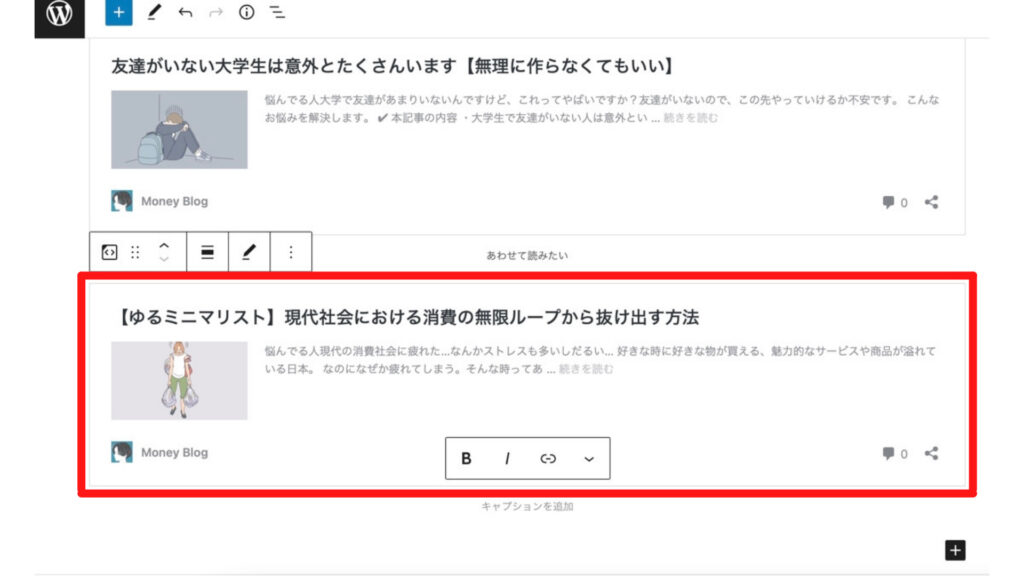
「埋め込み」を選択後、URLを埋め込み欄にコピペし「埋め込み」を選択します。
step
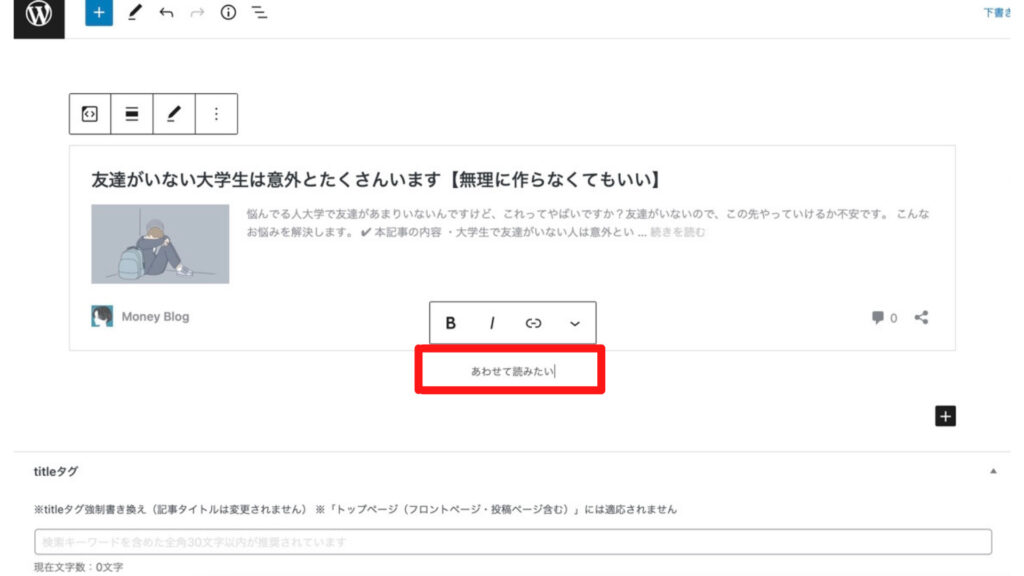
3キャプションを決めて入力する

URLを埋め込むとブログカードが出来上がります。でもこれだとちょっと寂しい...
なので最後にキャプションを入力してあげましょう。
キャプションはブログカードの右上に貼られる説明のようなものです。
今回は「あわせて読みたい」と入力してみます。さっそくプレビューを見てみましょう。

ブログカードがしっかり出来上がっていますね。キャプションも「あわせて読みたい」と正しく表示されています。
直接コピペでもブログカードは作れる
はじめに「埋め込み」からブログカードを作る方法を紹介しました。
実は、もっと早く作る方法もあります。

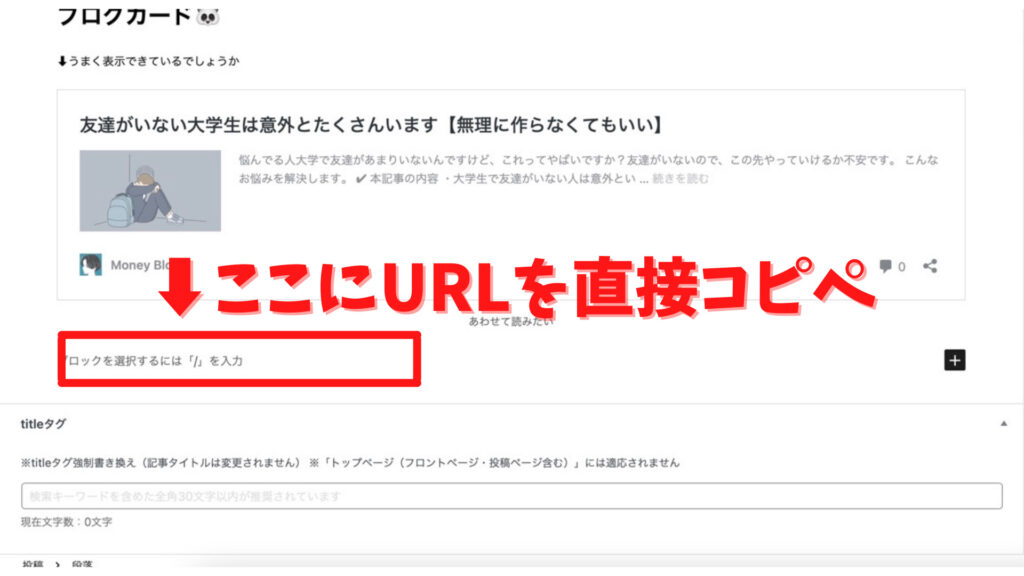
文章を入力する時に、URLを直接コピペすると...

一瞬で作れちゃいます!この方法でもブログカードは正しく作れますよ〜
ブログカードのカスタマイズ方法
ブログカードは好みに合わせてカラーなどを変えることもできます。

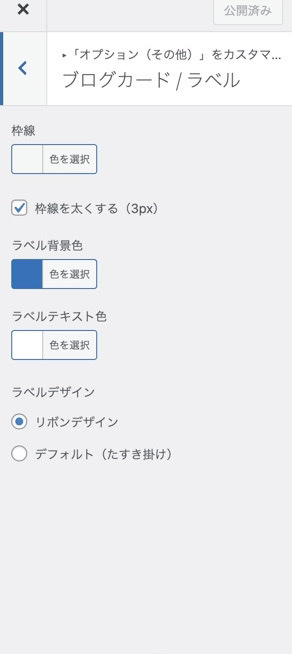
WordPress管理画面から「外観」→「カスタマイズ」→「オプション(その他)」→「ブログカード/ラベル」を選択します。
ここで枠線や色の変えられるので、自分好みにカスタマイズしてみてください。
設定は以上になります!お疲れ様でした!
まとめ:ブログカードを積極的に使おう!
今回は、AFFINGER6でブログカード(内部リンク用)を一瞬で作る方法について書きました。
ブログカードがあるとブログも一段と見やすくなりますので、使いこなしてみてください!
今回は以上になります。