

こんなお悩みを解決します。
本記事の内容
・AFFINGER6のプロフィールカードを設置する方法
・プロフィールカードはしっかり作り込んだ方がいい
プロフィールカードって何?という方はコチラ⬇︎

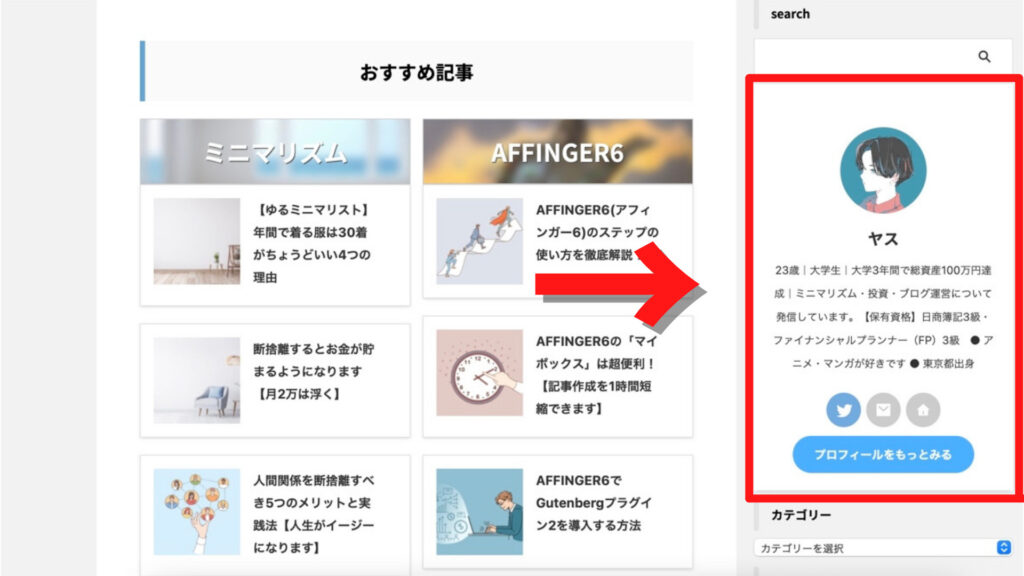
私のブログ画像ですが、この右側に置いてあるやつが「プロフィールカード」です。
これからブログをデザインしていく方はプロフィールカードの作成は必須です!ブログの看板とも言えますからね。
この記事では、ブログ初心者の方に向けてAFFINGER6のプロフィールカードの設置方法について説明していきます。
それでは、いきましょう。
AFFINGER6のプロフィールカードの設置方法
プロフィールカードの設置方法は3STEPで終わります。
- プロフィール情報を設定
- ウィジェットに追加
- プロフィール画像とカラーを設定
順番に解説します。


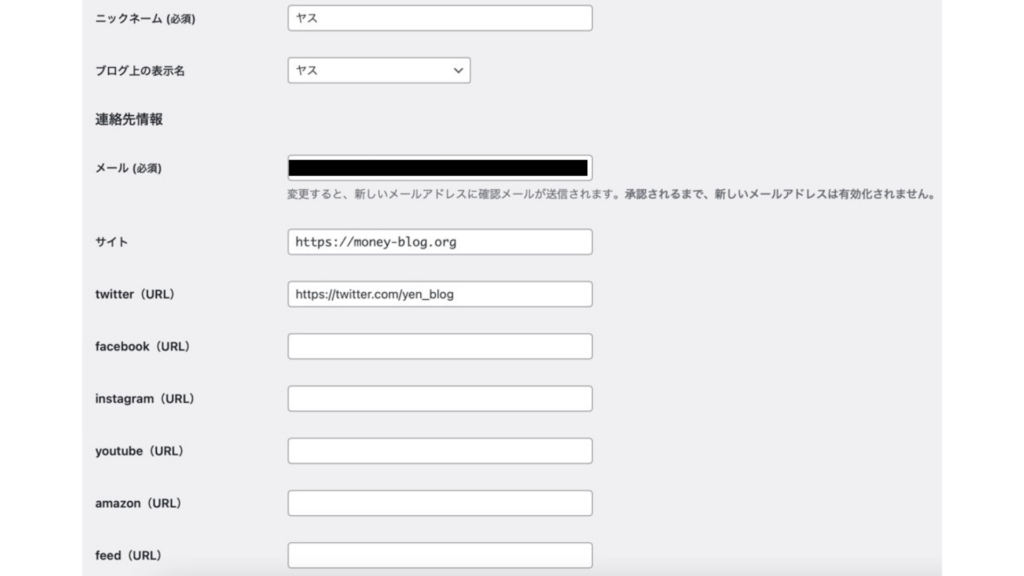
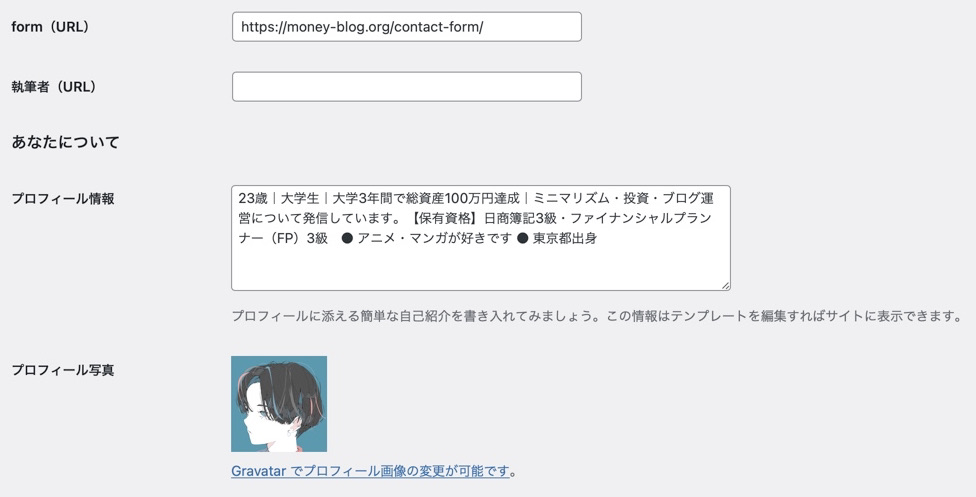
最初に「ダッシュボード」→「ユーザー」→「プロフィール」を選択します。
上記の画像のようにプロフィール情報を入力する場所がありますので、
- ニックネーム&ブログ上の表示名(プロフィールカードに載る名前)
- 各種SNSのURL(運営しているものがあれば入力)
- プロフィール情報
以上3つを設定しましょう。ちなみにSNSのURLは、打ち込むとプロフィールカードの下にアイコンが出てくるようになります。
※プロフィール画像はまだ設定しなくて大丈夫です。

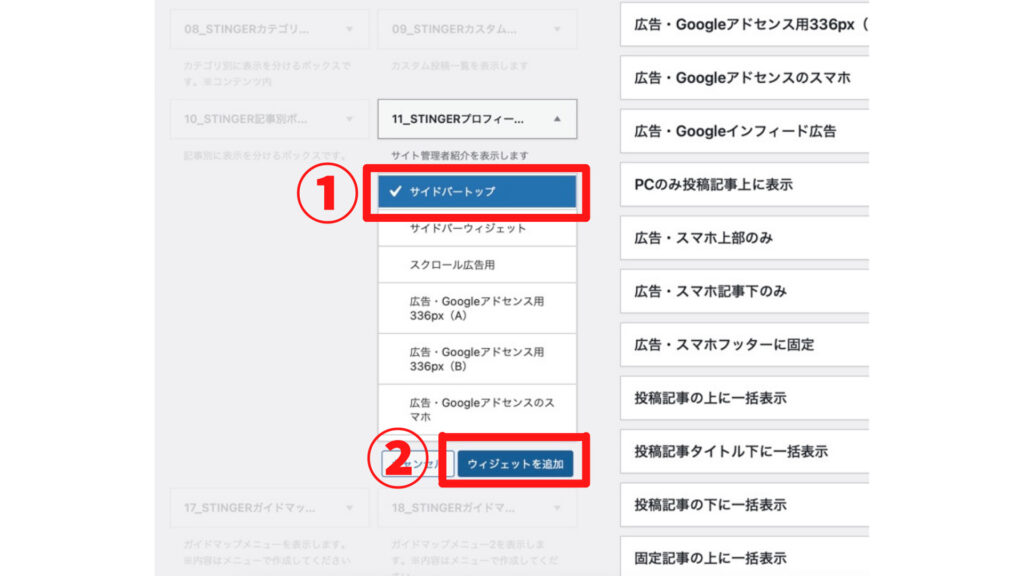
次に「外観」→「ウィジェット」→「11_STINGERプロフィールカード」を選択します。
その後「サイドバートップ」を選択し、「ウィジェットを追加」をクリックしましょう。

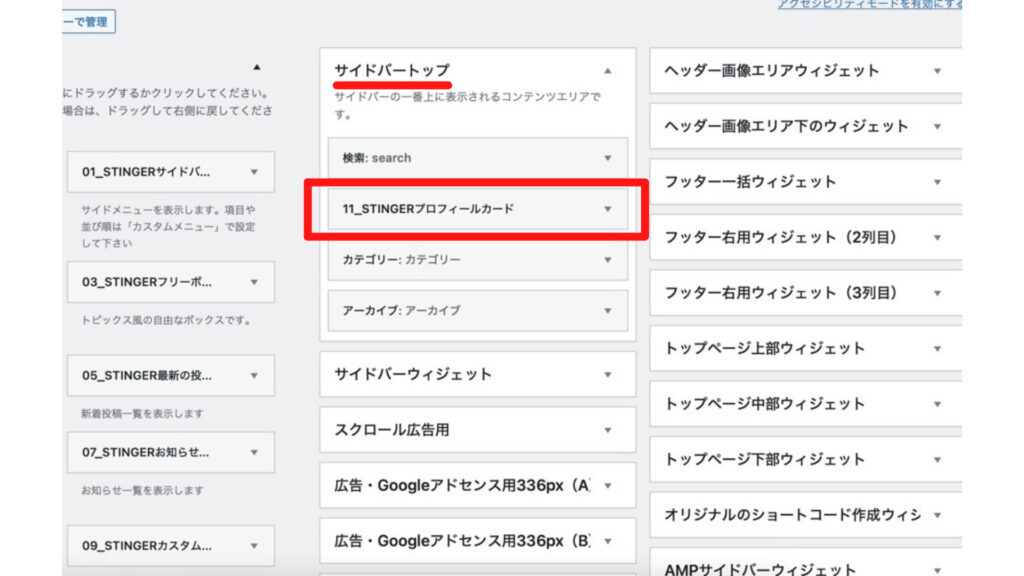
右側のサイドバートップの欄を確認して、先程の「11_STINGERプロフィールカード」が入っていればOKです!
この設定は後から変更可能ですので、あとから自分の設置したい場所に設定しても大丈夫ですよ。

次に、「ダッシュボード」→「外観」→「カスタマイズ」→「オプション(その他)」→「プロフィールカード」を選択します。
ここでプロフィールの画像を設定します。(150px以上の正方形画像にしましょう)

下の方に行くと「ボタンURL」を設定する場所があります。
これは、よくプロフィールカードの下にあるクリックできるボタンのことです。
私の場合はプロフィールページのURLを入れてそこから飛べるようにしていますよ。
上記の設定が終わると...

じゃーん!こんな感じになりましたー!読者の方もできましたでしょうか?
スタイリッシュで良いですよね!これだからAFFINGER6は良いんだよなぁ笑
以上で設定は完了になります。
プロフィールカードはしっかり作り込んだ方がいい

最後に、プロフィールカードの重要性について説明します。
プロフィールカードがブログ運営にとても重要な理由は以下の2つ。
- 信頼性アップのため
- 自分をアピールするための場所
誰の書いた記事か全くわからないと、信頼性に欠けてしまうからです。
プロフィールは名刺の役割をするので、必ず設置しておいたほうが読者の方のためになりますよ。
また、どんな人間がブログを書いているのかをアピールすることもできます。
個性的なプロフィールだとファンになってくれる可能性も高まるかもしれないですね。
まとめ:プロフィールカードを設置して信頼を築こう
今回は、AFFINGER6のプロフィールカードの設置方法について書きました。
プロフィールは読者とブログ筆者をつなぐ架け橋的な存在です。
プロフィールカードを設置して信頼性を高めていきましょう!
今回は以上になります。
AFFINGER6関連の記事を下においておきましたので、よろしければそちらもご覧ください。

