

こんな悩みを解決します。
本記事の内容
・AFFINGER6でサイト幅を一瞬で変更する方法
・サイト幅の数値の比較
AFFINGER6のサイト幅の初期値は1060px。
しかしこれでは、魅力的なサイト幅とは言えません。
この記事では、AFFINGER6でサイト幅を変更する方法と、サイト幅の魅力的なサイズについて説明しています。
【一瞬】AFFINGER6のサイト幅を自由に調整する方法

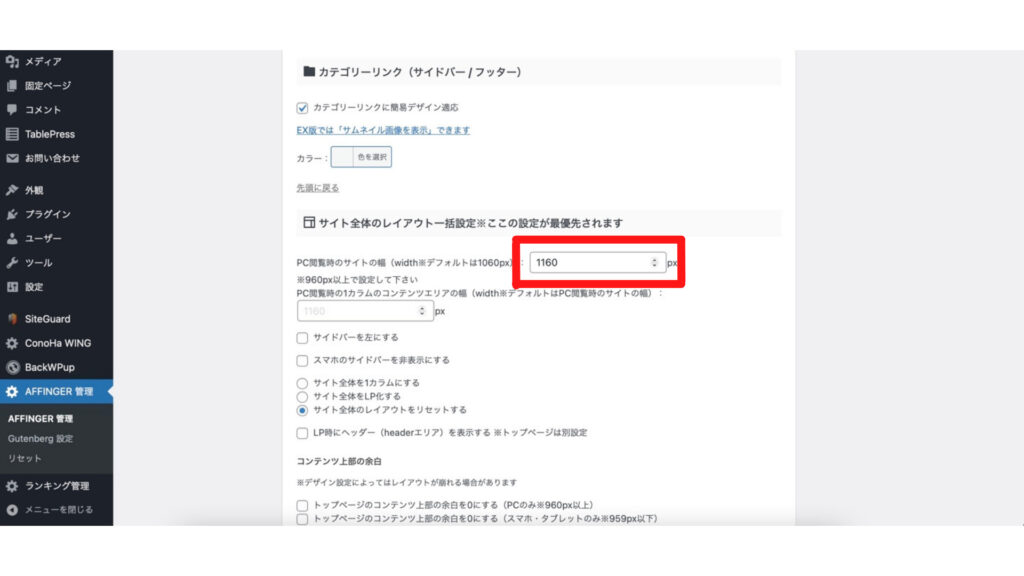
WordPressの管理画面から「ダッシュボード」→「AFFINGER管理」→「全体設定」を選択します。下にスクロールして、
の中の「PC閲覧時のサイトの幅」の数値を変更して、Saveをクリックすると反映されます。
これで設定は完了です。
サイト幅の初期値とカスタマイズ値はどれくらい違う?
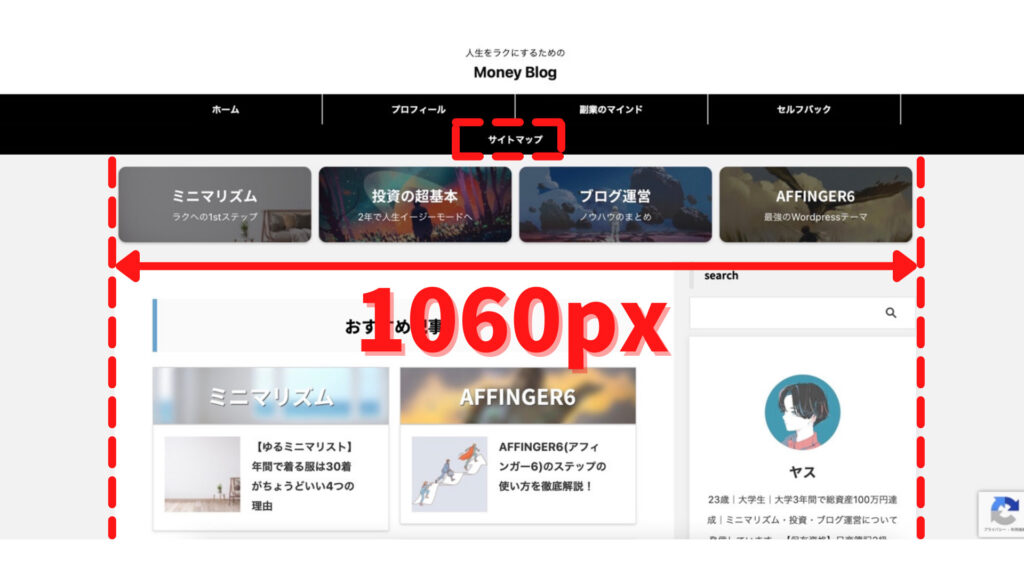
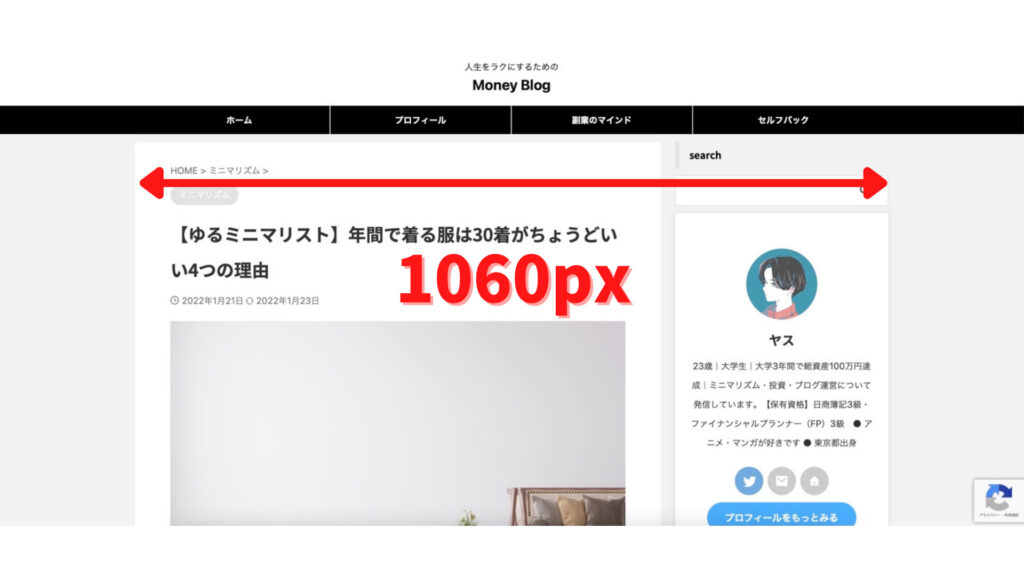
AFFINGER6のサイト幅の初期値は1060pxです。
今回は私のブログを参考にしてみますね。

上の図のとおり、サイト幅は初期値でも問題ないのですが、ヘッダーメニュー(横幅)が4つまでしか入らないんですよね。
5つ以上あるとヘッダーメニュー(横幅)が2行になってしまい、見た目があまりよろしくないかと...

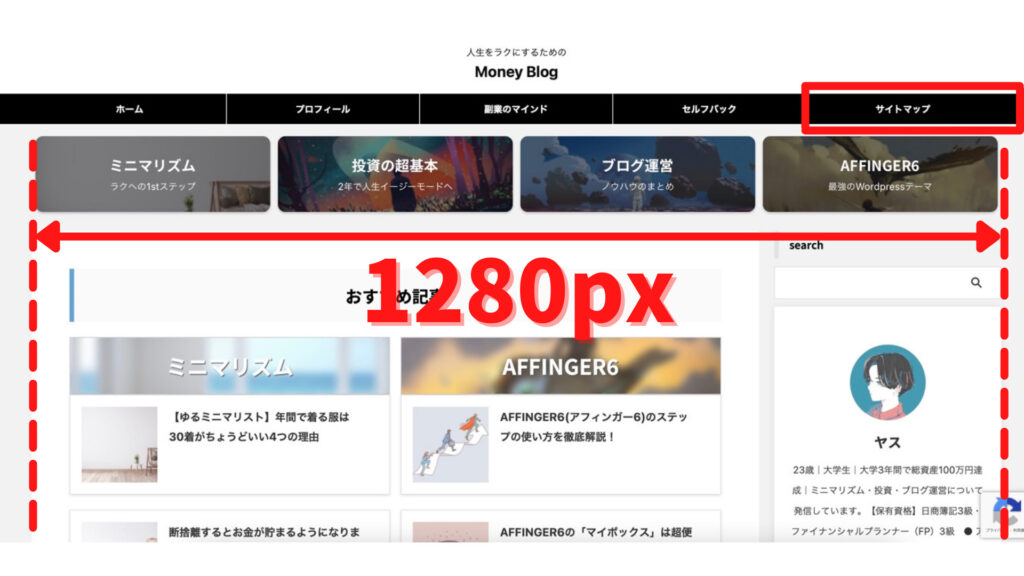
サイト幅を1280pxに設定してみました。
無駄なスペースがなくなり、ヘッダーメニューも1行におさまるので、見た目もスッキリしましたね。

次は記事ページを見てみます。
初期値でも良いのですが、ちょっとスペースが空きすぎている感じがします。

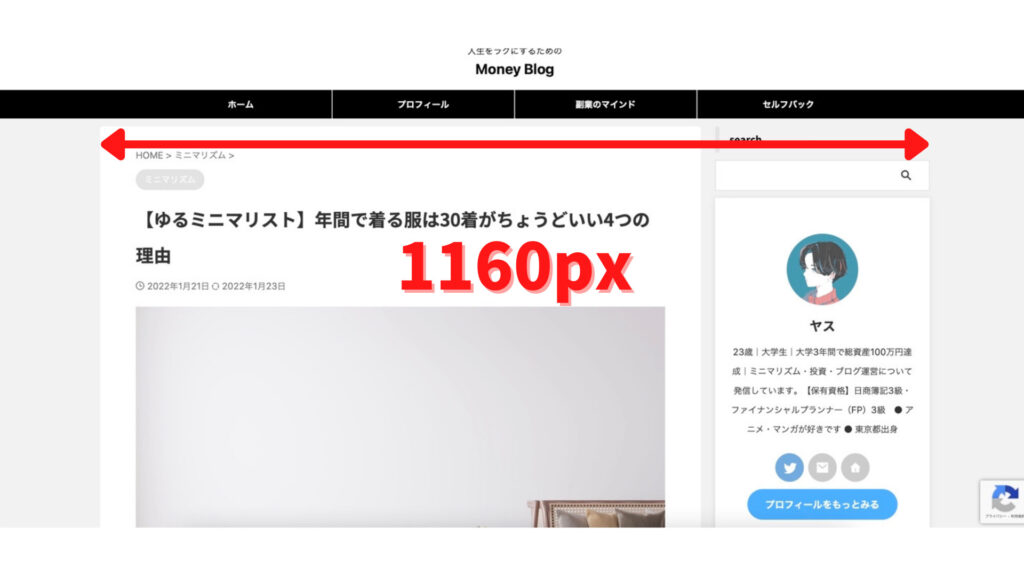
サイト幅を1160pxにしてみました。
サイト全体の圧迫感もなく、良い感じですね。ちなみに私はサイト幅の数値は1160pxに設定しています。
まとめ:サイト幅をちょうどいい感じに設定しよう

今回は、AFFINGER6のサイト幅を自由に調整する方法について書きました。
サイト幅の初期値はかなり狭いと思います。
いろいろ試行錯誤して、自分のサイトにピッタリの魅力的なサイズを設定してあげましょう!
今回は以上になります。

