

消す方法を知りたい...
こんな悩みを解決します。
本記事の内容
・reCAPTCHA v3のロゴを消す方法
WordPressのスパム対策として、Googleから提供されている「reCAPTCHA v3」はとても人気があります。
しかし、これを使うと画面右下にロゴがずっと表示されてしまうんです。
プラグインの「Contact Form7」を利用している方は、ロゴが全画面に表示されてしまうのでとても厄介です。
この記事では、その消えないreCAPTCHA v3のロゴを消す方法を紹介していきます。
今回紹介する方法は、Googleが公式に推奨しているものなので、信頼度は抜群です。
あるコードをコピペするだけなので、とっても簡単ですよ。
Contact Form7を使用している方は、ぜひお読みいただけると幸いです。
※この記事は約3分で読めるようになっています。
【Googleが推奨】reCAPTCHA v3のロゴをコピペできれいに消す方法
最初に、reCAPTCHAの公式ページにアクセスします。

ページへ移動すると、上の画面が出てくると思います。
この画面を下にスクロールしていきましょう。
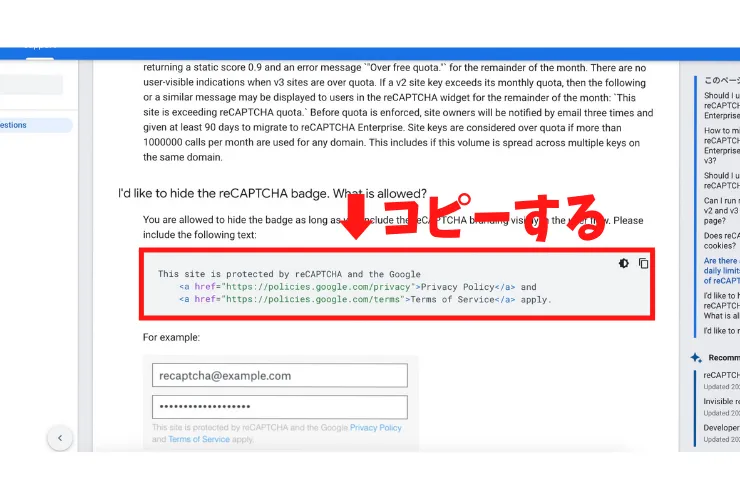
①お問い合わせフォームにコードをコピペする

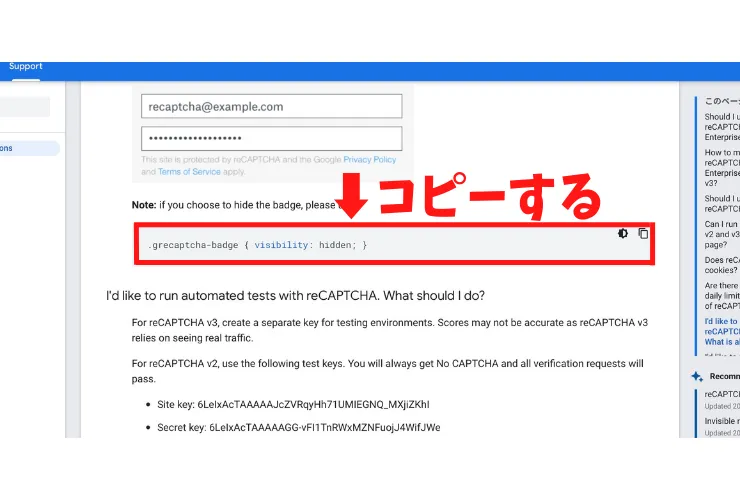
すると上の図のようなコードが出てきます。
「このサイトはreCAPTCHAとGoogleによって保護されています」というコードになっています。
こちらをコピーしましょう。

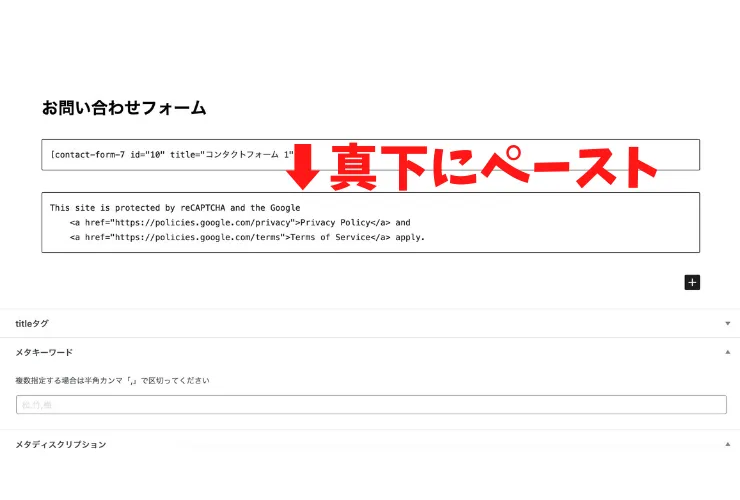
先程コピーしたコードを、お問い合わせフォームの編集画面で下にペーストします。
ペーストが終わったら「更新」をクリックしましょう。
②追加CSSにコードをコピペする

もう一度reCAPTCHA公式ページに戻りましょう。
先ほどお問い合わせフォームにペーストしたコードの下に、もう一つコードがあります。
「reCAPTCHAのバッジ(ロゴ)を隠す」というコードになっていますので、これをコピーしておきます。

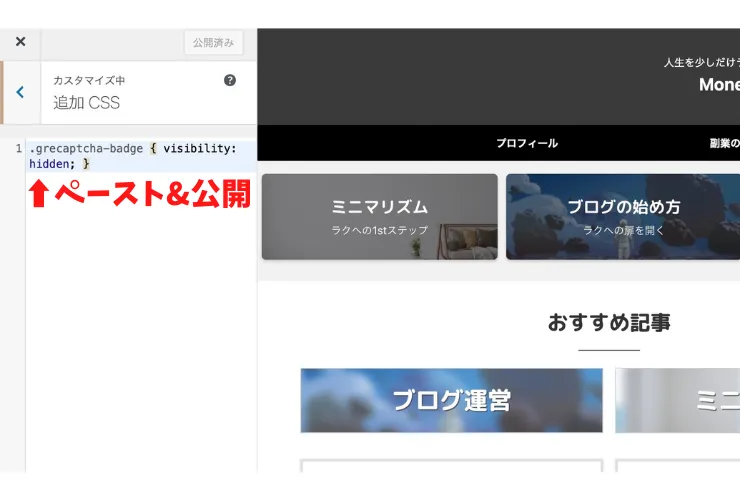
WordPressの管理画面から「外観」→「カスタマイズ」→「追加CSS」を選択します。
そして、先ほどコピーしたCSSコードをペーストして「公開」をクリックします。
以上で作業完了です!お疲れ様でした!
しっかりロゴが消えているか確認してみてくださいね。
まとめ:ロゴは消しておいたほうが良い
今回は、reCAPTCHA v3のロゴをサイト画面から隠す方法について紹介しました。
ロゴがずっと表示されてしまうと記事が見づらくなってしまうので、早めに隠す作業をしておくことをオススメします。
今回は以上になります。